Update: 2022-07-02 升级Hugo至最新版并更新相关内容。
0202年了,终于克服懒懒的毛病,重新开始写博客了。这篇文章主要记录博客搭建的过程,并针对本博客使用的静态网页生成器Hugo进行一些功能测试。
运行环境: Red Hat Enterprise Linux 9
$ cat /etc/redhat-release
Red Hat Enterprise Linux release 9.0 (Plow)
$ uname -r
5.14.0-70.17.1.el9_0.x86_64
Hugo的安装
2022年7月2日时点,Hugo官方最新的版本为0.101.0,EPEL9源里没有Hugo,这里直接安装Hugo官方提供的二进制包。
$ echo $PATH
/home/trustywolf/.local/bin:/home/trustywolf/bin:/usr/local/bin:/usr/bin:/usr/local/sbin:/usr/sbin
$ mkdir -p ~/.local/bin
然后从官方GitHub仓库的Release页面下载所需的二进制包放入~/.local/bin/目录下即可。需要注意的是,目前Hugo官方提供两种二进制包,hugo和hugo_extended,其中后者提供了对SASS/SCSS的支持,可以看做是hugo的增强版。本博客使用的hugo-theme-diary主题用到了前述的增强功能,故需要使用hugo_extended二进制包。
$ hugo version
hugo v0.101.0-466fa43c16709b4483689930a4f9ac8add5c9f66+extended linux/amd64 \
BuildDate=2022-06-16T07:09:16Z VendorInfo=gohugoio
到这里,Hugo的安装就已经完成了。
Hugo的使用
先看看帮助:
$ hugo -h
hugo is the main command, used to build your Hugo site.
Hugo is a Fast and Flexible Static Site Generator
built with love by spf13 and friends in Go.
Complete documentation is available at https://gohugo.io/.
Usage:
hugo [flags]
hugo [command]
Available Commands:
completion Generate the autocompletion script for the specified shell
config Print the site configuration
convert Convert your content to different formats
deploy Deploy your site to a Cloud provider.
env Print Hugo version and environment info
gen A collection of several useful generators.
help Help about any command
import Import your site from others.
list Listing out various types of content
mod Various Hugo Modules helpers.
new Create new content for your site
server A high performance webserver
version Print the version number of Hugo
<中略>
Use "hugo [command] --help" for more information about a command.
1. 新建站点
在这里,我们使用hugo new site命令新建一个blog站点,Hugo会帮我们在当前目录下新建blog文件夹并完成相关初始化操作。
$ hugo new site blog
Congratulations! Your new Hugo site is created in /tmp/blog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
$ cd blog
$ tree
.
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── public
├── static
└── themes
7 directories, 2 files
2. 添加主题
可以发现,Hugo不同于其他的静态网页生成器,默认并没有自带主题(themes文件夹为空),需要自行添加。
$ pwd
/tmp/blog
$ git clone https://github.com/AmazingRise/hugo-theme-diary.git themes/diary
Cloning into 'themes/diary'...
remote: Enumerating objects: 1477, done.
remote: Counting objects: 100% (416/416), done.
remote: Compressing objects: 100% (97/97), done.
remote: Total 1477 (delta 342), reused 327 (delta 314), pack-reused 1061
Receiving objects: 100% (1477/1477), 6.85 MiB | 3.14 MiB/s, done.
Resolving deltas: 100% (780/780), done.
$ ls -l themes/diary
total 16
-rw-r--r--. 1 trustywolf trustywolf 1060 Jul 2 21:38 LICENSE
-rw-r--r--. 1 trustywolf trustywolf 4520 Jul 2 21:38 README.md
drwxr-xr-x. 2 trustywolf trustywolf 24 Jul 2 21:38 archetypes
drwxr-xr-x. 3 trustywolf trustywolf 18 Jul 2 21:38 assets
drwxr-xr-x. 3 trustywolf trustywolf 18 Jul 2 21:38 docs
drwxr-xr-x. 5 trustywolf trustywolf 72 Jul 2 21:38 exampleSite
drwxr-xr-x. 2 trustywolf trustywolf 119 Jul 2 21:38 i18n
drwxr-xr-x. 2 trustywolf trustywolf 147 Jul 2 21:38 images
drwxr-xr-x. 5 trustywolf trustywolf 111 Jul 2 21:38 layouts
drwxr-xr-x. 3 trustywolf trustywolf 18 Jul 2 21:38 resources
drwxr-xr-x. 5 trustywolf trustywolf 59 Jul 2 21:38 static
-rw-r--r--. 1 trustywolf trustywolf 521 Jul 2 21:38 theme.toml
3. 搭建完成
可以看到,主题的作者已经为我们准备了一个示例站点exampleSite:
$ tree themes/diary/exampleSite
themes/diary/exampleSite
├── config.toml
├── content
│ └── posts
│ ├── chapter-1.md
│ ├── chapter-6.md
│ ├── chinese.md
│ ├── post-1.md
│ └── post-5.md
├── layouts
│ └── partials
│ └── extended_head.html
└── resources
└── _gen
└── assets
└── scss
└── scss
├── dark-mode.scss_48b060fe05b0a273d182ef83c0605941.content
├── dark-mode.scss_48b060fe05b0a273d182ef83c0605941.json
├── journal.scss_48b060fe05b0a273d182ef83c0605941.content
└── journal.scss_48b060fe05b0a273d182ef83c0605941.json
9 directories, 11 files
使用hugo server命令预览站点。
$ hugo server --themesDir ../..
Start building sites …
hugo v0.101.0-466fa43c16709b4483689930a4f9ac8add5c9f66+extended linux/amd64 \
BuildDate=2022-06-16T07:09:16Z VendorInfo=gohugoio
| EN
-------------------+-----
Pages | 31
Paginator pages | 0
Non-page files | 0
Static files | 12
Processed images | 0
Aliases | 13
Sitemaps | 1
Cleaned | 0
Built in 138 ms
Watching for changes in /tmp/blog/{archetypes,assets,exampleSite,i18n,layouts,static}
Watching for config changes in /tmp/blog/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
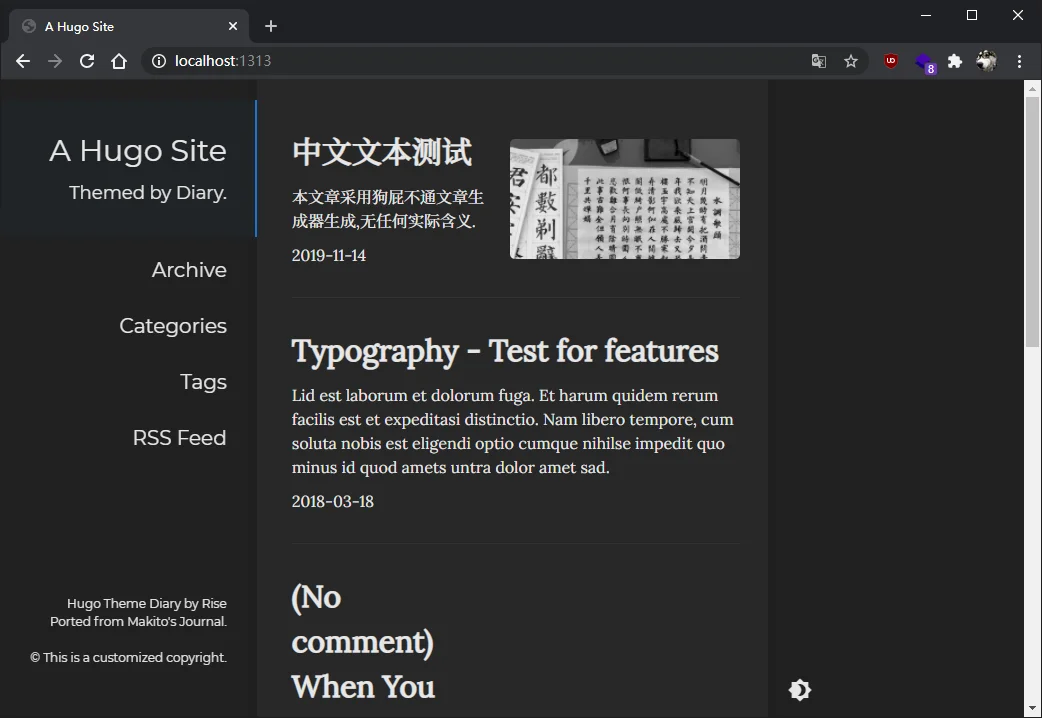
用浏览器访问http://localhost:1313/,可以看到:

按住Ctrl+C取消预览,并使用hugo命令生成站点,生成的静态文件在public目录下:
$ hugo --minify
Start building sites …
| EN
-------------------+-----
Pages | 13
Paginator pages | 0
Non-page files | 0
Static files | 23
Processed images | 0
Aliases | 6
Sitemaps | 1
Cleaned | 0
Total in 1318 ms
$ ls -l public
total 88
drwxrwxr-x 6 trustywolf trustywolf 4096 Oct 10 02:52 categories
drwxr-xr-x 2 trustywolf trustywolf 4096 Oct 10 01:52 images
-rw-rw-r-- 1 trustywolf trustywolf 19544 Oct 10 02:52 index.html
-rw-rw-r-- 1 trustywolf trustywolf 28875 Oct 10 02:52 index.xml
drwxr-xr-x 2 trustywolf trustywolf 4096 Oct 10 01:52 js
drwxrwxr-x 3 trustywolf trustywolf 4096 Oct 10 02:52 page
drwxrwxr-x 8 trustywolf trustywolf 4096 Oct 10 02:52 posts
drwxrwxr-x 2 trustywolf trustywolf 4096 Oct 10 02:52 scss
-rw-rw-r-- 1 trustywolf trustywolf 2265 Oct 10 02:52 sitemap.xml
drwxrwxr-x 9 trustywolf trustywolf 4096 Oct 10 02:52 tags
drwxr-xr-x 4 trustywolf trustywolf 4096 Oct 10 01:52 vendor
至此,基础的安装搭建工作全部完成。
Typography
# H1
## H2
### H3
#### H4
##### H5
###### H6
H1
===
H2
---
Heading 1
我能吞下玻璃而不伤身体。I can eat glass, it doesn’t hurt me.
Heading 2
我能吞下玻璃而不伤身体。I can eat glass, it doesn’t hurt me.
Heading 3
我能吞下玻璃而不伤身体。I can eat glass, it doesn’t hurt me.
Heading 4
我能吞下玻璃而不伤身体。I can eat glass, it doesn’t hurt me.
Heading 5
我能吞下玻璃而不伤身体。I can eat glass, it doesn’t hurt me.
Heading 6
我能吞下玻璃而不伤身体。I can eat glass, it doesn’t hurt me.
Styling text
Bold
Syntax
** **or__ __Example
This is bold text
Italic
Syntax
* *or_ _Example
This text is italicized
Strikethrough
Syntax
~~ ~~Example
This was mistaken text
Bold and nested italic
Syntax
** **and_ _Example
This text is extremely important
All bold and italic
Syntax
*** ***Example
All this text is important
Quoting text
Syntax
> Text that is a quoteExample
Text that is a quote
Quoting code
Syntax
Use `git status` to list all new or modified files that haven't yet been committed.Example
Use
git statusto list all new or modified files that haven’t yet been committed.
To format code or text into its own distinct block, use triple backticks.
Syntax
``` git status git add git commit ```Example
git status git add git commit
Links
Syntax
This site was built using [GitHub Pages](https://pages.github.com/).Example
This site was built using GitHub Pages.
Relative links
Syntax
[Contribution guidelines for this project](docs/CONTRIBUTING.md)Example
The path of the link will be relative to the current file. Links starting with / will be relative to the repository root. You can use all relative link operands, such as ./ and ../.
Images
Syntax
Example
Lists
You can make an unordered list by preceding one or more lines of text with - or *.
Syntax
- George Washington - John Adams - Thomas JeffersonExample
- George Washington
- John Adams
- Thomas Jefferson
To order your list, precede each line with a number.
Syntax
1. James Madison 2. James Monroe 3. John Quincy AdamsExample
- James Madison
- James Monroe
- John Quincy Adams
Nested Lists
Syntax
1. First list item - First nested list item - Second nested list itemExample
- First list item
- First nested list item
- Second nested list item
- First nested list item
- First list item
Task lists
Syntax
- [x] #739 - [ ] https://github.com/octo-org/octo-repo/issues/740 - [ ] Add delight to the experience when all tasks are completeExample
- #739
- https://github.com/octo-org/octo-repo/issues/740
- Add delight to the experience when all tasks are complete
If a task list item description begins with a parenthesis, you’ll need to escape it with \:
Syntax
- [ ] \(Optional) Open a followup issueExample
- (Optional) Open a followup issue
Paragraphs
You can create a new paragraph by leaving a blank line between lines of text.
Footnotes
Syntax
Here is a simple footnote[^1]. A footnote can also have multiple lines[^2]. [^1]: My reference. [^2]: Every new line should be prefixed with 2 spaces. This allows you to have a footnote with multiple lines.Example
Here is a simple footnote1.
A footnote can also have multiple lines2.
Ignoring Markdown formatting
You can ignore (or escape) Markdown formatting by using \ before the Markdown character.
Syntax
Let's rename \*our-new-project\* to \*our-old-project\*.Example
Let’s rename *our-new-project* to *our-old-project*.
Tables
You can create tables with pipes | and hyphens -. Hyphens are used to create each column’s header, while pipes separate each column. You must include a blank line before your table in order for it to correctly render.
Syntax
| Command | Description | | --- | --- | | `git status` | List all *new or modified* files | | `git diff` | Show file differences that **haven't been** staged |Example
Command Description git statusList all new or modified files git diffShow file differences that haven’t been staged
The pipes on either end of the table are optional.
Cells can vary in width and do not need to be perfectly aligned within columns. There must be at least three hyphens in each column of the header row.
You can align text to the left, right, or center of a column by including colons : to the left, right, or on both sides of the hyphens within the header row.
Syntax
| Left-aligned | Center-aligned | Right-aligned | | :--- | :---: | ---: | | git status | git status | git status | | git diff | git diff | git diff |Example
Left-aligned Center-aligned Right-aligned git status git status git status git diff git diff git diff
To include a pipe | as content within your cell, use a \ before the pipe:
Syntax
| Name | Character | | --- | --- | | Backtick | ` | | Pipe | \| |Example
Name Character Backtick ` Pipe |
Last modified on 2023-11-01



Comments Disabled.